이 포스팅은 PC로 작성되었습니다.
모바일로 보시는 분들에게는 가끔
줄 바꿈이 어색하게 보일 수 있습니다.
지난 포스트
form 태그의 method 속성
form 태그의 method라는 속성을, 그중에서도 post를 배워보겠습니다. form 태그의 method 속성을 post로 주면 사용자가 입력한 정보가 서버로 전송될 때 화면에 중요한 정보가 노출되는 일을 막아줍니다.
dreamer-mystee.blogspot.com
지난 포스트에서는 로그인이 필요한 웹사이트를 만들 때 꼭 필요한 <form method="post"> 태그를 배웠습니다.
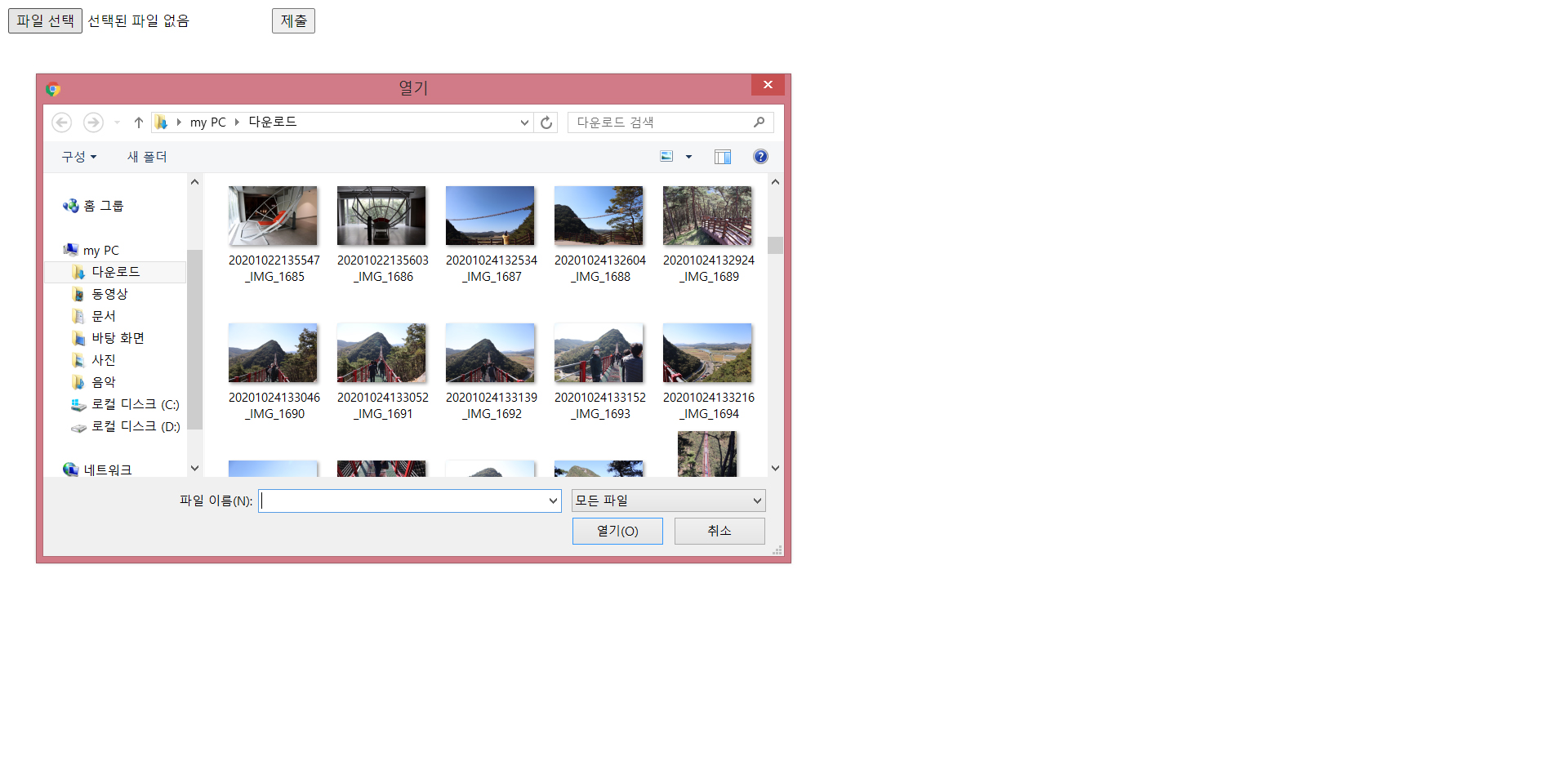
이번에는 form 태그를 이용한 파일 업로드하는 UI를 만들어보겠습니다.
영상의 썸네일이 뜨지 않더라도 재생은 정상적으로 될 겁니다.
input type="file"
위의 소스 코드는 PC에서 드래그 후,
ctrl+x로 잘라내서 다른 곳으로 붙여넣기가 가능합니다.
ctrl+c(복사)는 불가능합니다.
파일 업로드를 하는 폼태그를 넣는다면, 지난 포스트에서 배운 method="post" 와 enctype="multipart/form-data" 두 가지는 꼭 넣어줍니다.
그리고 에러가 나지 않게 하기위해서 <input type="file"> 안에 name="" 값도 꼭 지정을 해줍니다.

위의 소스 코드로 이렇게 파일을 업로드할 수 있는 UI가 만들어졌습니다.
다음 포스트
HTML은 정보 전달을 위한 언어
HTML은 정보를 전달하기 위한 언어입니다. 예전에는 정보 전달과는 아무런 관련이 없는 font 태그나 marquee 태그 등이 있었지만, 지금은 사용이 금지되었습니다.
dreamer-mystee.blogspot.com
이 글이 도움이 됐다면 하단의 ♡ 공감 버튼을 꾹 눌러서
빨간 하트♥로 만들어주세요.
지인에게 보여주고 싶은 글이었다면
공감 버튼 옆을 클릭해서 SNS에 공유해주세요.
댓글은 블로그 운영에 큰 힘이 됩니다.
'front-end > html' 카테고리의 다른 글
| HTML, 책이나 다른 사람의 글을 인용할 때 써야할 태그 (0) | 2021.02.05 |
|---|---|
| HTML 위첨자, 아래첨자 태그 (0) | 2021.02.04 |
| HTML 문서 안에서의 주석 쓰는 법 (0) | 2021.01.31 |
| CSS 효과를 주기 위해서 쓰는 아무 의미도 없는 태그 (0) | 2021.01.25 |
| 내가 만든 웹사이트를 외국인들이 이용했으면 할 때 꼭 써야 할 태그 (0) | 2021.01.15 |




댓글