이 포스팅은 PC로 작성되었습니다.
모바일로 보시는 분들에게는 가끔
줄 바꿈이 어색하게 보일 수 있습니다.
오늘은 블로그 썸네일의 모양이나 크기가 마음에 들지 않을 때 편집을 하는 방법을 알아보겠습니다.
모든 스킨들에서 다 방법이 같지는 않지만, 대체적으로 비슷해서 저랑 같은 스킨을 쓰는 분이 아니시더라도 잘 응용하면 썸네일의 크기를 조절하실 수 있으실 거라고 생각합니다.
북클럽 Book Club 스킨을 북리뷰에서 뉴북으로

블로그 관리로 들어가서 스킨 편집을 클릭합니다.

저의 블로그의 현재 스킨은 북클럽 Book Club 스킨입니다.
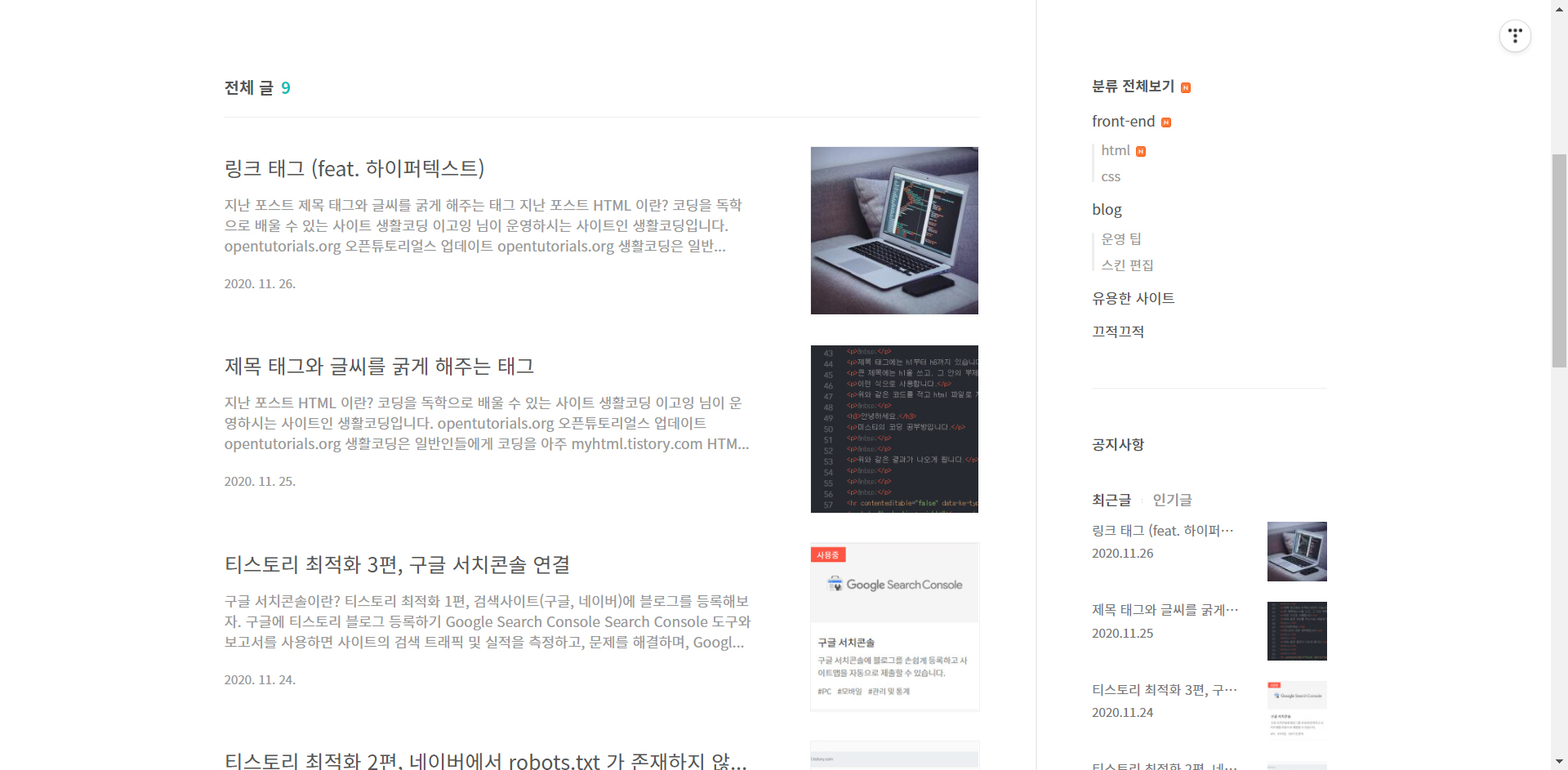
거기서 리스트 타입을 뉴북으로 바꾼 상태죠.
원래 처음에 이 스킨을 적용하면 북리뷰인 상태로 시작하는데..
이게 제 눈에는 영 보기가 안 좋았습니다.

북리뷰는 보시다시피 리스트 타입이 이렇게 이미지와 글의 제목과 내용이 뭉쳐져서 전체적으로 정사각형 같은 모양을 하게 됩니다.
사람마다 취향은 다르니 좋아하시는 분도 계실지 모르겠지만, 저는 무엇보다 글의 제목이 몇 글자 안 보이고 잘리는 것 때문에 이 리스트 타입을 좋아하지 않습니다.
방문자들이 둘러봤을 때 이 목록을 보고 무슨 내용인지 알 수가 있을까요?

하지만 리스트 타입을 뉴북으로 바꿔도 나름의 문제가 있었으니.. 바로 글 목록의 썸네일이 이렇게 세로로 긴 직사각형으로 된다는 점이었습니다. 스킨의 이름부터 '북클럽'.. 리스트 타입의 이름도 '북리뷰', '뉴북'..
정말 책 리뷰에 딱인 썸네일인 것 같네요.

하지만 저는 저의 본 블로그에서 오랫동안 정사각형의 썸네일에 익숙해져 있어서 북클럽 스킨의 썸네일도 이렇게 바꾸어보려고 합니다.
북클럽 Book Club 스킨의 썸네일을 정사각형으로 변경

스킨 편집에서 html 편집을 클릭합니다.

html 소스 코드들 내에서 검색을 하기 위해서 아무 곳이나 클릭을 해서 커서가 깜빡이게 만듭니다.

그 상태에서 ctrl+F를 누르면 코드 내에서 검색을 할 수 있습니다.
s_index_article_rep 를 검색합니다.
위의 텍스트는 PC에서 드래그 후,
ctrl+x로 잘라내서 다른 곳으로 붙여넣기가 가능합니다.
ctrl+c(복사)는 불가능합니다.

검색 결과가 몇 개 나오는데, 그중에서 C230x300 이라고 쓰여있는 곳을 찾습니다.
이것의 가로×세로 값을 같게 입력합니다. 저는 C230x230 으로 바꿨습니다.
참고로 이것의 숫자를 크게 입력한다고 썸네일의 크기도 커지지는 않습니다.
그러니 적당히 200에서 300 사이의 값을 넣으시면 될 것 같습니다.
썸네일의 크기를 조절하는 방법은 아래에서 계속 이어서 설명을 하겠습니다.

참고로 C230x300 에서 앞의 숫자를 뒤의 숫자보다 크게 입력하면 (예 : C250x230)
이렇게 썸네일 자체가 뜨지 않게 됩니다.
북클럽 스킨에서만 이러는 것인지 어쩐 건지는 모르겠지만, 어쨌든 저의 목적은 정사각형이니 넘어가기로 합니다.

C230x230 으로 수정을 했다면 적용까지 클릭합니다.

그러고 나서 블로그를 새로고침 하면 이렇게 썸네일이 정사각형으로 바뀌는 것을 확인할 수 있습니다.
성공입니다~ :)
여기서 만족을 하시고 그만 보실 분은 그만 보셔도 좋지만, 저에게는 이 상태로는 한 가지 아쉬운 점이 있었으니..
썸네일이 너무 작아서 글 목록에 여유 간격이 없어 글들이 너무 붙어있는 것 같다는 느낌이 드는 것이었습니다.
북클럽 Book Club 스킨의 썸네일 크기 조절

이번에는 스킨 편집에서 html 편집 > CSS로 갑니다.

마찬가지로 검색을 하기 위해 빈 곳 아무 곳이나 클릭을 해서 커서가 깜빡이게 만듭니다.

ctrl+F를 누르고 .list-type-thumbnail .post-item .thum img 를 검색합니다.
북클럽 스킨이 아닌 다른 스킨에서는 결과가 안 나올지도 모릅니다.
다른 스킨에서는 thum이나 thumb라는 단어로 검색해서 여기저기 찾아봐야 할 것 같습니다.
위의 텍스트는 PC에서 드래그 후,
ctrl+x로 잘라내서 다른 곳으로 붙여넣기가 가능합니다.
ctrl+c(복사)는 불가능합니다.

이 부분을 수정을 해줄 겁니다.
width의 값만 변경을 할 겁니다. height는 auto인 상태로 놔둡니다.
만약 height의 값도 width의 값과 똑같이 넣어버리면 PC에서는 별 이상이 없는 것처럼 보일 수도 있지만,

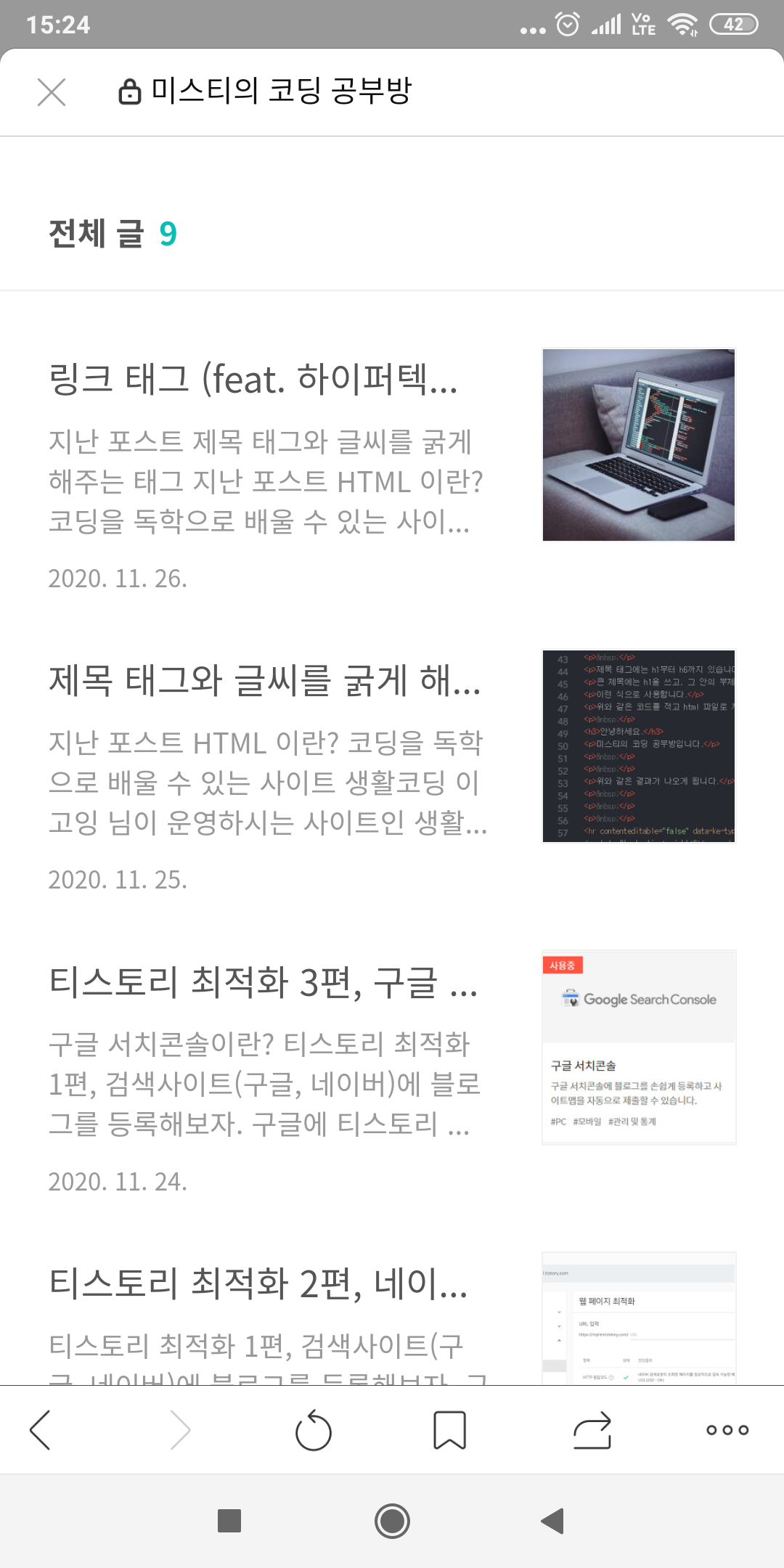
모바일로 블로그를 봐보면 이렇게..
썸네일이 세로로 다시 길어지는 것은 물론 사진도 세로로 늘어나서 이상한 썸네일이 되어버립니다.
어쨌든 그러니 height는 auto인 상태로 두고, width의 값을 본인의 원하는 크기로 넣어주세요.
참고로 164px 일 때가 북클럽 뉴북의 원래 글 간격과 거의 같았습니다.

마무리는 언제나 적용으로~!!


이제 성공적으로 PC에서도 모바일에서도 온전한 정사각형의 썸네일을 보실 수가 있습니다.
수고하셨습니다. ^^
티스토리 스킨 편집으로 글 작성 시간 숨기거나 나타내기
이 포스팅은 PC로 작성되었습니다. 모바일로 보시는 분들에게는 가끔 줄 바꿈이 어색하게 보일 수 있습니다. 티스토리 스킨 편집으로 썸네일 크기 정사각형으로 조절 이 포스팅은 PC로 작성되
gogogameboy.tistory.com
이 글이 도움이 됐다면 하단의 ♡ 공감 버튼을 꾹 눌러서
빨간 하트♥로 만들어주세요.
(비로그인도 가능합니다!!)
지인에게 보여주고 싶은 글이었다면
공감 버튼 옆을 클릭해서 SNS에 공유해주세요.
댓글은 블로그 운영에 큰 힘이 됩니다.
'blog > 스킨 편집' 카테고리의 다른 글
| 티스토리 블로그 CSS로 폰트 변경하는 방법 (0) | 2021.01.06 |
|---|---|
| 티스토리 북클럽 스킨에서 인스타그램 새 창으로 뜨게 하기 (2) | 2020.12.17 |
| 티스토리 북클럽 스킨의 홈 프로모션, 새 창으로 뜨게 하기 (0) | 2020.12.16 |
| 티스토리 블로그 html 편집 들어가는 법 (0) | 2020.12.16 |
| 티스토리 스킨 편집으로 글 작성 시간 숨기거나 나타내기 (0) | 2020.12.16 |




댓글