이 포스팅은 PC로 작성되었습니다.
모바일로 보시는 분들에게는 가끔
줄 바꿈이 어색하게 보일 수 있습니다.
지난 포스트
CSS 상속
이 포스팅은 PC로 작성되었습니다. 모바일로 보시는 분들에게는 가끔 줄 바꿈이 어색하게 보일 수 있습니다. 지난 포스트 CSS 웹폰트 사용하는 법 이 포스팅은 PC로 작성되었습니다. 모바일로 보
gogogameboy.tistory.com
이번에는 크롬 브라우저로 구글을 들어갔을 때의 메인 화면 테마를 변경하는 것을 배워보겠습니다.
그것이 지금 공부할 내용의 주된 주제인 것은 아니지만, 제목을 이렇게 쓰는 것이 더 많은 분들에게 검색이 될 것 같아서 포스트의 제목을 이렇게 정했습니다.
Stylish
Stylish - Custom themes for any website
Customize any website to your color scheme in 1 click, thousands of user styles with beautiful themes, skins & free backgrounds.
chrome.google.com
위에 링크한 사이트로 들어갑니다.

크롬에 추가를 클릭하고 설치합니다.

추가된 확장 프로그램을 통해서 'Stylish - Custom themes for any website'를 클릭합니다.

그럼 stylish 사이트가 뜨게 되고,

좌측 메뉴에 여러가지 사이트들의 스킨이 있는 것을 보실 수 있습니다.
여기서 구글을 클릭해서,

마음에 드는 스킨을 클릭해서 인스톨해줍니다.

하지만 그래도 스킨이 바뀌지 않습니다. 새로고침을 해줘도 마찬가지입니다.

그럴 때에는 뭔가 아무거나 검색을 해봅니다. 그러면 스킨이 적용이 됩니다.

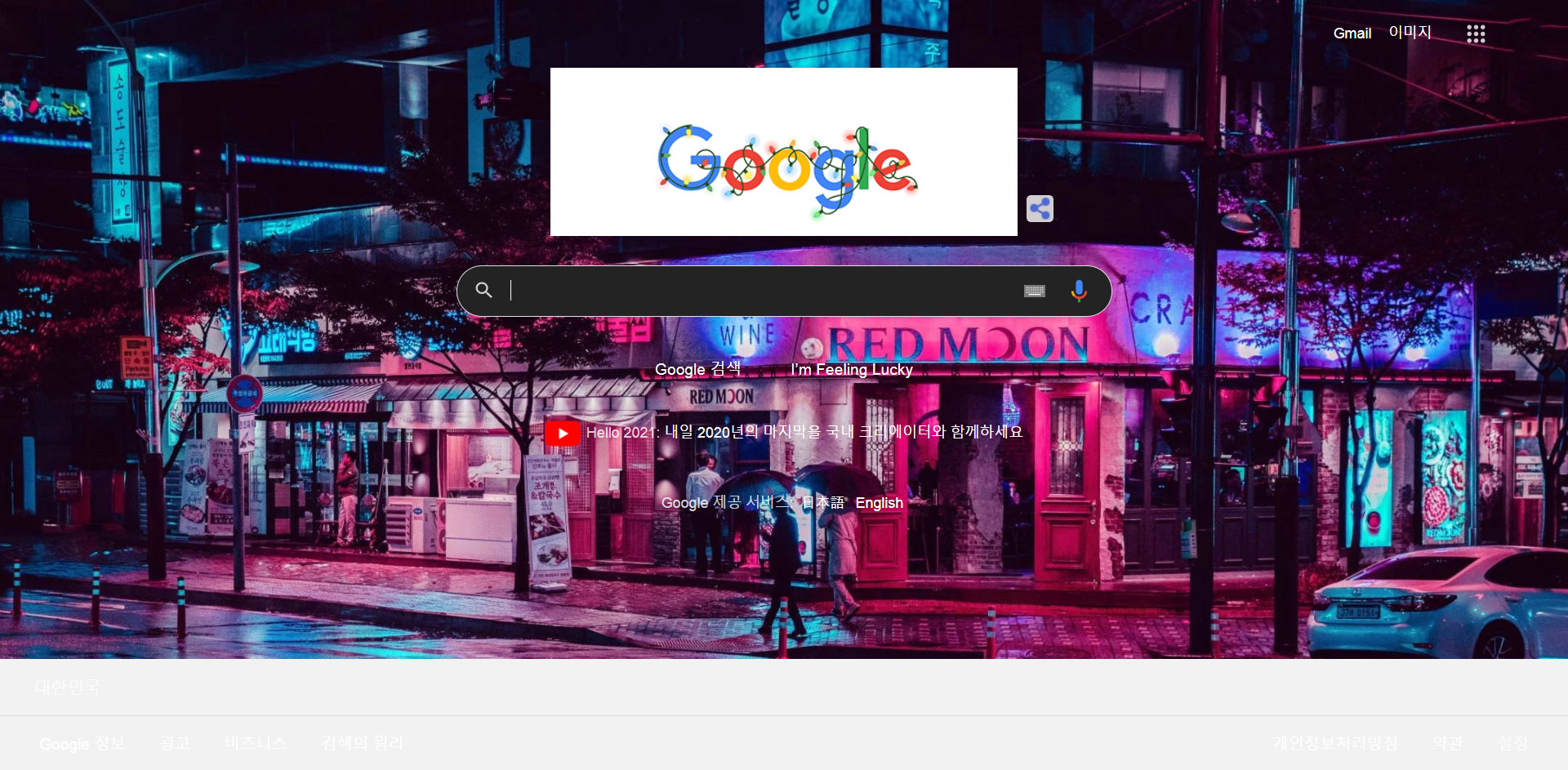
다시 첫 화면으로 돌아왔습니다. 그런데 뭔가 엉성해 보입니다.
일반인들이 만든 스킨이니 스킨마다 편차가 조금 있는 편입니다.

생활코딩 강의 영상에서 나온 똑같은 스킨을 적용하면 그래도 조금은 낫습니다.
하지만 구글의 현재 로고가 투명한 배경이 아니라서 어쩔 수 없이 안 어울리는 감이 조금 있네요.
역시 심플한 것이 베스트인 것 같습니다.
하지만 CSS를 아주 잘 다루시는 분들은 잘만 이용하면 정말 유용한 확장 프로그램이 될 것 같습니다.
다음 포스트
CSS 선택자 우선 순위 (캐스케이딩)
이 포스팅은 PC로 작성되었습니다. 모바일로 보시는 분들에게는 가끔 줄 바꿈이 어색하게 보일 수 있습니다. 지난 포스트 CSS 구글 크롬 테마 변경하기 이 포스팅은 PC로 작성되었습니다. 모바일
gogogameboy.tistory.com
이 글이 도움이 됐다면 하단의 ♡ 공감 버튼을 꾹 눌러서
빨간 하트♥로 만들어주세요.
(비로그인도 가능합니다!!)
지인에게 보여주고 싶은 글이었다면
공감 버튼 옆을 클릭해서 SNS에 공유해주세요.
댓글은 블로그 운영에 큰 힘이 됩니다.
'front-end > css' 카테고리의 다른 글
| CSS 박스 사이징 (0) | 2021.01.01 |
|---|---|
| CSS 박스 모델 (padding, margin) (0) | 2021.01.01 |
| CSS, inline과 block (0) | 2020.12.31 |
| CSS 선택자 우선 순위 (캐스케이딩) (0) | 2020.12.31 |
| CSS 상속 (0) | 2020.12.30 |




댓글